
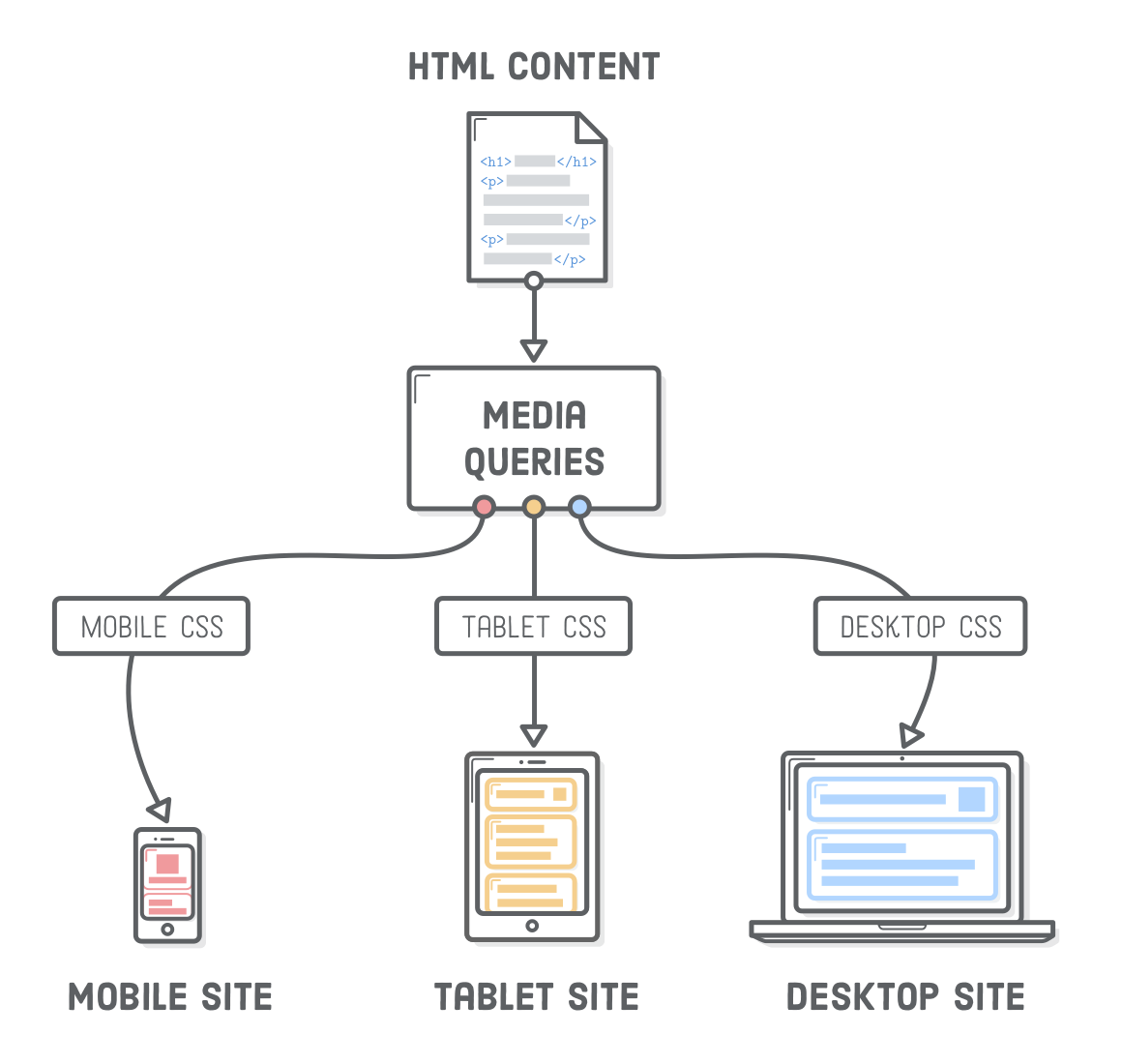
About Media Query

반응형 웹사이트 구현시 빠지지 않고 사용하는 것이 미디어 쿼리이다. 반응형 웹은 기존의 정적인 페이지에서 벗어나 화면이 동적으로 변화 할수 있는 웹을 말한다. 반응형 웹을 구현하기 위해 사용하는 미디어 쿼리는 다양한 디바이스 화면 규격에 맞는 해상도 분기점을 제공한다. 핸드폰 해상도와 타블렛 그리고 와이드 모니터의 해상도는 제각각이다. 유저가 어떠한 디바이스를 사용하는지는 우리가 예상 할 수 없기 때문에 다양한 단말기를 염두에 두고 화면 구성을 해야 한다. 미디어쿼리는 화면 넓이가 어떤 사이즈이던지 아름답게 보이도록 도와준다. 미디어 쿼리를 사용함으로 인해 사용자 친화적인 화면구성이 가능해진다.
Ethan Marcotte

 반응형 web design은 Ethan Marcotte가 처음 사용한 개념이다. 웹 디자이너인 Ethan은 작가이기도 한데 유명한 저서로는 Responsive Web Design 과 Responsive Design: Patterns and Principles가 있다. 그가 만든 작품에 관해 보고싶다면 여기를 클릭하자.
반응형 web design은 Ethan Marcotte가 처음 사용한 개념이다. 웹 디자이너인 Ethan은 작가이기도 한데 유명한 저서로는 Responsive Web Design 과 Responsive Design: Patterns and Principles가 있다. 그가 만든 작품에 관해 보고싶다면 여기를 클릭하자.
반응형의 웹의 중요성
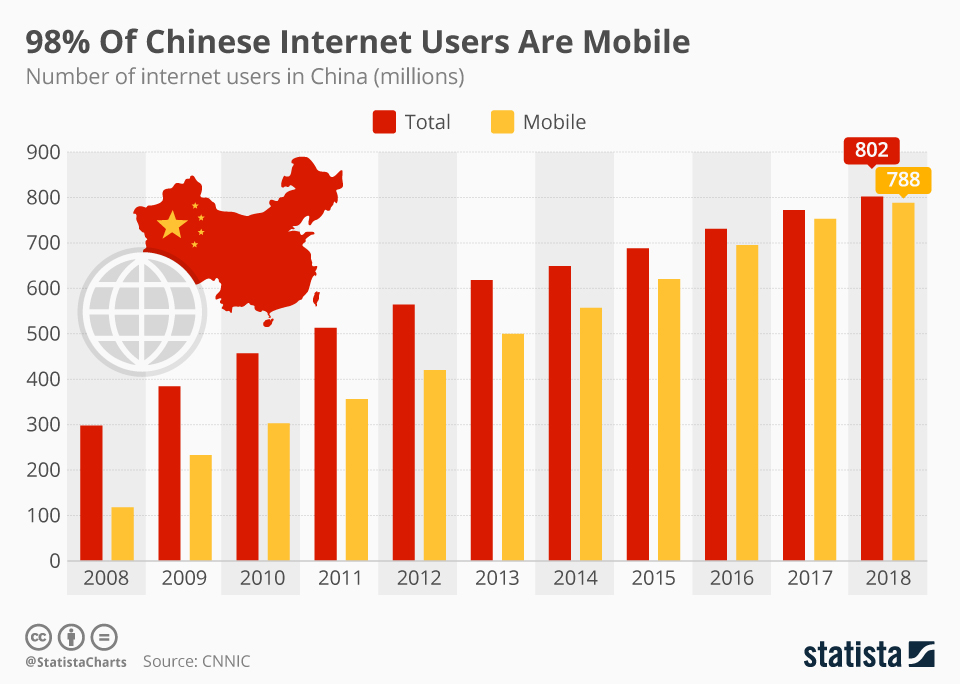
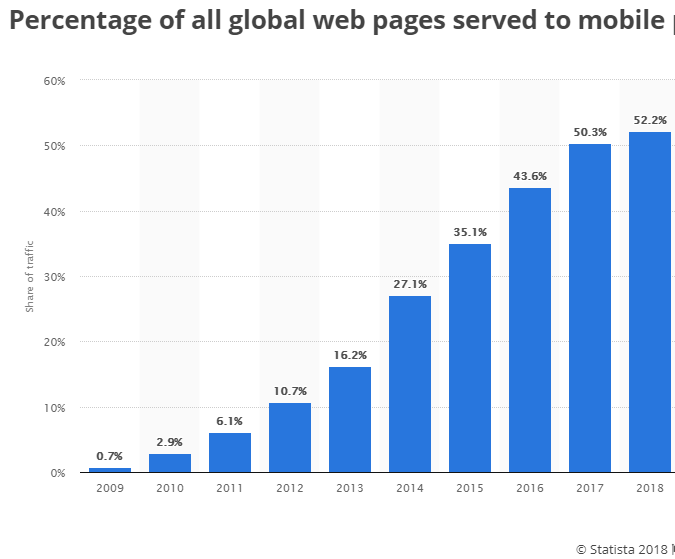
Hosting Facts의 통계에 따르면, 2018년 한 해 전세계 인터넷 사용자의 수는 41억명이다. 이는 37억명이었던 2017년 인구의 10.8% 가 증가된 수치이다. 적지않은 사람들이 개인당 여러대의 디지털 기기(tablet, smartphone, laptop etc)를 소유하고 있다. 특히 모바일을 통한 웹리소스 소비가 두드러진다. 가까운 나라 중국의 경우(Image 01 참고), 98%에 달하는 인터넷 사용이 모바일을 통해 이루어지고 있다. 모바일을 통한 글로벌 인터넷 사용률(Image 02 참고)도 2017년부터 이미 절반을 넘어섰다.


2007년 스마트폰( 최초의 스마트폰은 이보다 15년 앞서 등장했다 )의 대중화의 성공으로 인하여 모바일로 언제 어디서나 인터넷을 접속하는 유저가 기하급수적으로 증가하였다. 이러한 시대의 흐름에 부합할 수 있는 반응형 웹을 구현해 낼 수 있어야 한다. 화면이 줄어들거나 늘어나더라도 화면이 뭉개지지 않도록 미디어 쿼리의 힘을 빌려보자.
* 세계 최초의 스마트폰은 1992년 IBM 이 'Simon'이란 이름으로 출시한 스마트폰이다. Simon은 계산기, 메모장, 스케치패드, 이메일기능등을 지닌 혁신적인 기기였다. 하지만 당시 $899( 2019년 8월 현 시세 $1,641 )이라는 적지 않은 금액, 1시간남짓한 베터리 수명등과 같은 단점으로 인해 대중화되지는 못했다*
미디어 쿼리의 구조
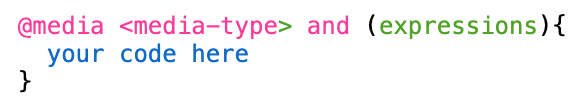
미디어 쿼리가 웹사이트를 아름답게 꾸며줌에도 불구하고 그 구조는 단순하다. 미디어 쿼리를 사용하는 기본 방법은 CSS 코드들이 있는 stylesheet위에 작성하는 방법이다. 미디어 쿼리의 예시 하나를 살펴보며 구조를 이해해보자.
@media only screen and (min-width: 600px){ body { background-color: green; } } |
Stylesheet에서 미디어 쿼리는 늘 @media로 시작한다. 미디어쿼리를 정의하는 단계라고 보면 된다. 그 다음은 '미디어 타입'이 무엇인지가 오게된다. 여기서는 screen으로 작성되었다. only 키워드는 선택사항이다. 이 키워드가 추가되었을시 미디어쿼리를 지원하는 웹 브라우저에서만 미디어 쿼리를 실행하도록 만든다. 즉, 미디어쿼리를 지원하지 않는 브라우저일 시 해당 코드는 무시된다. and논리 AND연산을 수행한다. (괄호 안)은 조건문을 적는 공간으로써 CSS처럼 : 연산자를 사용한다. {중괄호 안}은 실행문이 들어가는 공간으로써 CSS 코드를 이 안에 작성하게 된다. 조건문이 '참' 일 시에만 실행문의 문장들을 해석하게 된다.
예시문을 통해 전체적인 구조에 관한 감은 잡았으니 이제부터는 문법을 좀 더 자세히 알아보도록 하겠다.

Media Type
미디어 타입은 case sensitive 이기 때문에 작성시 대소문자를 유의하여 써주어야 한다. 많이 사용하는 유형은 all, print, screen 이다.
- all : 모든 디바이스 지원
- aural : 음성 합성 장치
- braille : 점자 표시 장치
- embossed : 페이지에 프린트된 점자 장치
- handheld : 휴대용 작은 스크린
- print : 인쇄
- projection : 프로젝터
- screen : 스크린 컴퓨터, 스마트폰, 태블릿을 모두 지원하고자 한다면 handheld가 아닌 screen 사용
- speech : 음성 합성장치 대상 페이지를 음성으로 읽어주는 기능
- tty : tty 미디어 유형 Teletype의 줄임말
- tv : 티비유형 디바이스 음성 + 영상이 함께 지원되는 장치를 뜻함
pixel 단위 사용 불가
디스플레이 능력이 한정적인 텔렉스, 터미널 등과 같은 장치
Media Features
미디어 특성을 통하여 출력장치와 환경등에 관한 설정을 해 줄수 있다. 자신이 원하는 부분을 선택하여 적용시키면 된다.
| Name | About |
| width | Viewport 너비 |
| height | Viewport 높이 |
| aspect-ratio | Viewport 가로세로비 |
| Orientation | Viewport 방향 |
| resolution | Output 장치 해상도 |
| scan | Output 장치 스캔 방법 |
| grid | 격자 혹은 비트맵 중 output 장치가 사용하는 화면 |
| display-mode | 웹 앱 매니페스트의 display 항목이 정의한 app의 표시 모드 |
| pointer | 포인팅 장치가 주요 입력 수단인지 판별, 그리고 그 정확도 |
| hover | 주요 input 수단으로 요소 위에 hover가 가능한지의 여부 |
| scripting | JavaScript등을 사용할 수 있는지의 여부 |
조건문
조건문이 true이면 실행문을 해석, false 이면 실행문을 해석하지 않는다.
and키워드나 ,를 사용하여 두개 이상의 조건문 작성이 가능하다.
조건문이라고해서 보통의 조건문의 연산자를 모두 사용 가능한 것은 아니다. <, >, =와 같은 연산자는 지원하지 않는다. 최소값, 최대값을 비교하고자 할 때는 min- 나 max- 를 이용한다.
and 논리곱(AND) 연산자와 똑같은 기능을 수행. 두 개의 조건 모두 만족해야 함.
, 논리합(OR) 연산자와 똑같은 기능을 수행. 두 조건중 하나만 만족하면 됨.
not 논리 부정 연산자(Not)와 똑같은 기능을 수행. 조건을 부정시킴.
only 유저의 브라우저가 미디어 쿼리라는 표준을 지원하지 않을 시 미디어쿼리를 인식하지 못하도록 함.
only를 사용하지 않는다고 해서 큰 문제는 없다. JavaScript 코드 작성시 개발자가 null을 사용하여 의도적으로 빈 객체라는 것을 표시하는 것과 같이 only를 사용하여 명시적인 표현을 해주면 좋다.
실행문
CSS 코드 작성 부분. 조건문이 참일시 실행될 코드를 적는다.
Breakpoints
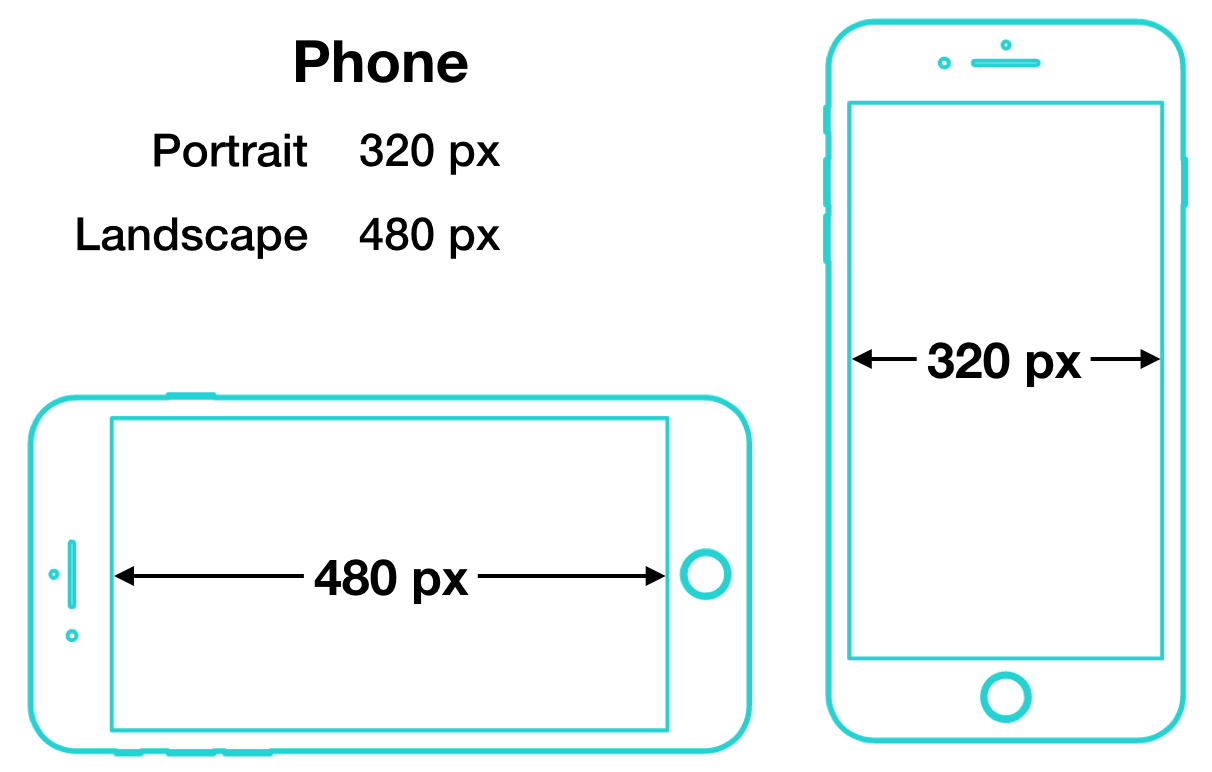
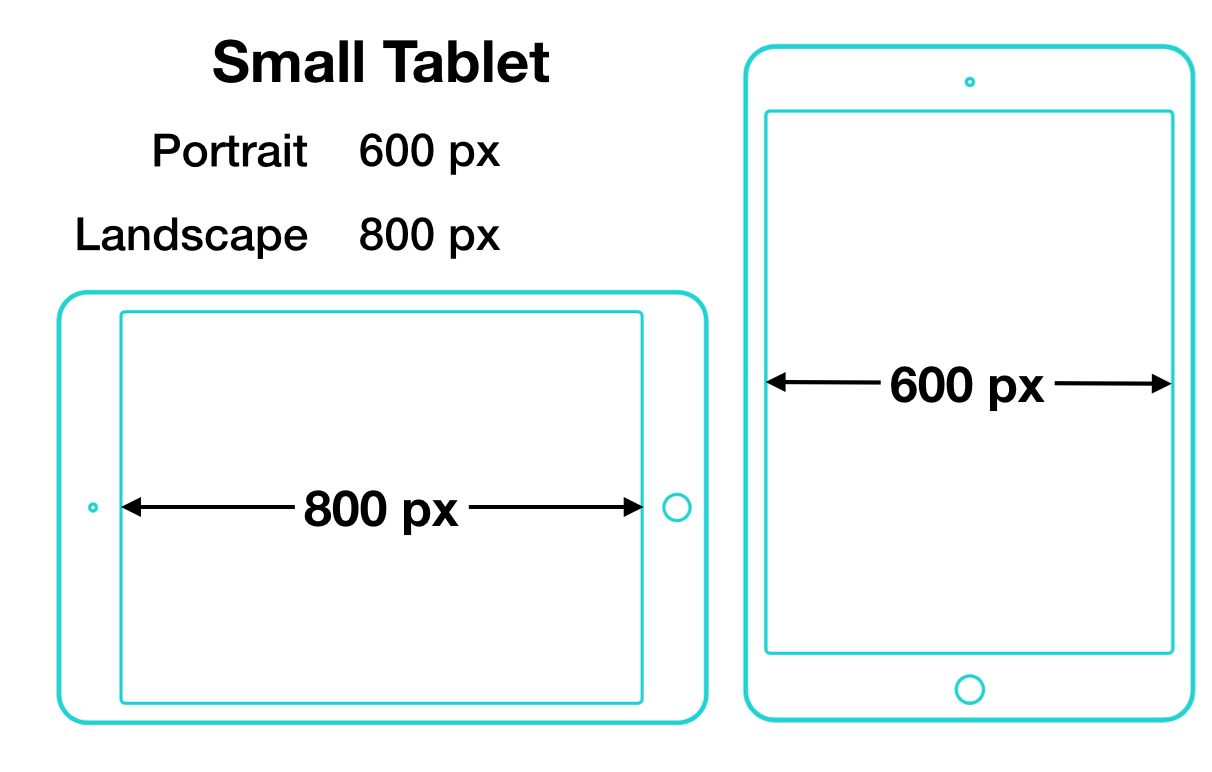
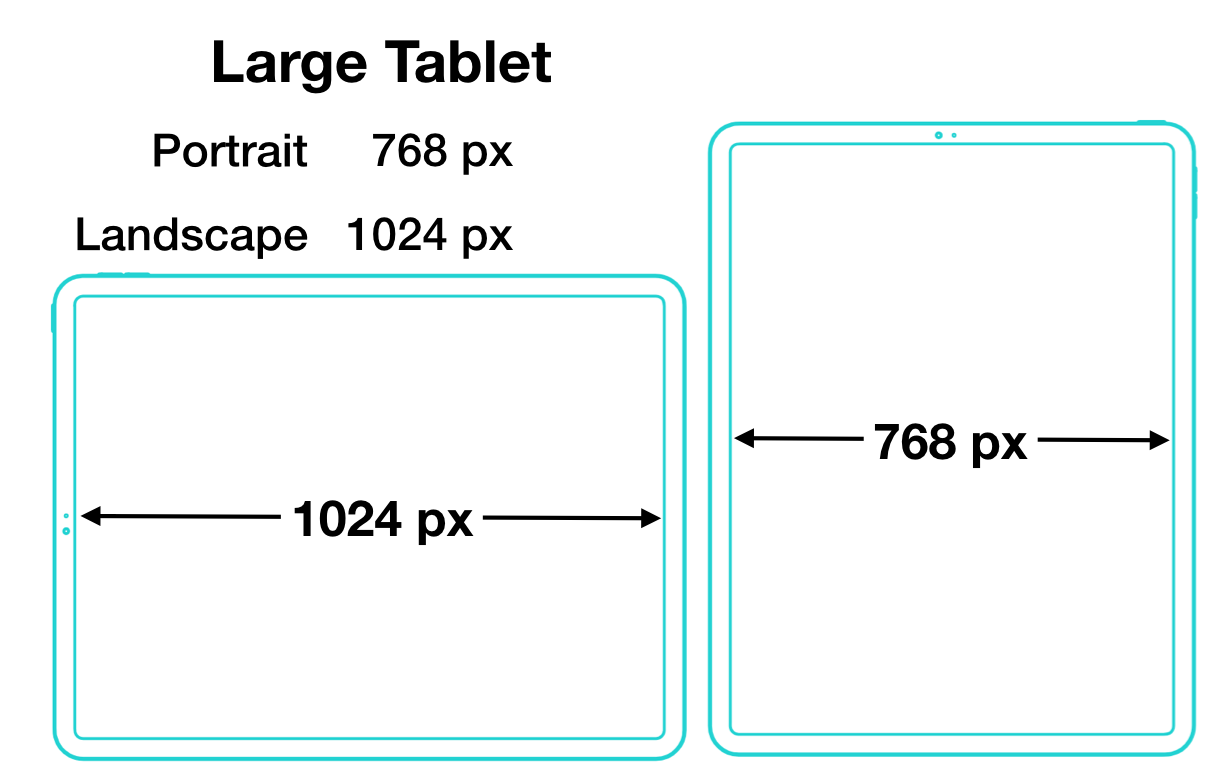
각 디바이스마다 알맞는 해상도 분기점을 알아보자. 분기점은 viewport 해상도에 따라 분류된다. 보통의 경우 아래와 같은 분기점을 따른다.
viewport : 실제 웹페이지 상에서 내용이 보여지는 영역을 말한다.
| Type | Resolution | Type | Resolution |
|---|---|---|---|
| Phone | Portrait : 320px Landscape : 480px |
Desktop | Regular : 1280px Wide : 1440px |
| Small Tablet | Portrait : 600px Landscape : 800px |
Large Tablet | Portrait : 768px Landscape : 1024px |





원하는 분기점을 나눈후 각각의 분기점별로 CSS를 적용해 줄 수 있다.
Mobile First & Desktop First
Default 화면 설정을 모바일 중심이나 데스크탑 중심으로 설정할 수 있다. 웹사이트의 콘텐츠에 따라 알맞은 방법을 선택 하면 된다. 적용시키기 위한 코드를 살펴보자.
Mobile First
작은 모바일 화면 크기를 디폴트 값으로 잡고자 할 때 사용한다.
min-width의 값을 잡아준다.
html { background : silver; } @media (min-width: 600px){ html { background: blue; } } |
Dektop First
보통의 컴퓨터 모니터의 크기를 디폴트 값으로 잡고자 할때 사용.
max-width의 값을 잡아준다.
html { background : silver; } @media (max-width: 600px){ html { background: blue; } } |
반응형 디자인으로 구현한 웹
반응형으로 만든 웹사이트들이 어떤 모습을 갖추고 있는지 참고하실 수 있도록 사이트를 모아보았다. 원하는 사이트에 접속하여 개발자들이 반응형 웹을 어떻게 구현해 내었는지 둘러보자.
Reference
- The world's first smartphone
- BellSouth's communicative Simon is a milestone in the evolution of the PDA
- US Inflation Calculator
- Media Queries in CSS. How do They Work?
- 반응형 웹을 위한 미디어 쿼리 사용법(CSS media queries)
- Dimensions Guide
- A beginner’s tutorial for crafting mobile-friendly websites
- W3C Media Queries
- 7.2.1 The @media rule
- Media Queries for Standard Devices