
Django Logo w/ Django Reinhardt's hand
Table of Contents
- About Django 장고의 탄생과 이름의 유래
- Django Reinhardt 장고, 8개의 손가락의 연주로 전설의 반열에 오른 재즈 기타리스트
- MTV & MVC MVC를 따르는 장고의 디자인 패턴 MTV
- Django Architecture 장고의 구조
- Reference
About Django
장고는 2003년 가을 Lawrence Journal-World 지역(Lawrence, KS) 신문을 만들던 개발팀의 프로젝트로 탄생한 웹 프레임워크이다. 장고를 사용하여 개발된 유명한 앱은 상당히 많다. 그중 몇가지를 나열해 보자면 Disqus, Spotify, Youtube, Mozilla, Bitbucket, Dropbox, Instagram, 그리고 The Washington Post 가 있다.

장고가 이렇게 많은 앱을 만드는데 사용될 수 있었던 이유는 유연성, 확장성, 빠른 속도, 깔끔한 코드 구조로 개발 가능하다는 장점을 지녔기 때문이다. 초창기 장고 프로젝트에는 두 명의 미국인 개발자 Adrian Holovaty, Jacob Kaplan-Moss 와 한명의 영국인 개발자 Simon Willison가 참여하였다.
2003-2005
Simon과 Adrian은 1년 인턴십 과정으로 Lawrence 신문사에 입사한다. 둘은 빠른 일처리와 마감시간을 반드시 지켜야 하는 언론계의 특성에 맞는 Framework의 필요성을 느꼈다. 그리하여 기존에 사용하던 언어인 PHP를 버리고 Python을 사용하여 언론 업계에 맞는 Framework를 만들기 시작한다. 이 후 2년동안 Django를 다듬고 다듬어 2005년 여름 오픈소스 프로젝트로 공개한다.
* In 2005, Django has been licensed by BSD(Berkeley Source Distribution)
* Jacob은 2005년 부터 참여.
2008
장고 소프트웨어 재단 설립.
Sep 3, 2008 첫번째 버전 출시.
Django 이름의 유래
Adrian은 평상시 재즈 기타 연주를 즐겨하였다. Django는 그가 존경하는 유명 집시 재즈 기타리스트 Django Reinhardt 의 이름에서 따왔다.
Django Reinhardt
Django's Live Jazz (1939)
Django Reihardt(23 January 1910 – 16 May 1953)는 벨기에 출신의 집시 기타리스트이다. 그는 바이올리니스트인 아버지와 댄서인 어머니를 따라 집시 생활을 하며 다양한 사람을 만나고 음악과 악기연주(벤조 기타, 바이올린)를 배웠다.
1928년 10월 26일, 18살이던 장고는 큰 사건을 겪게 된다. 그가 거주하고 있던 천막이 담배불로 인해 불이 난 것이다. 이 일로 인해 그는 왼쪽 신체에 큰 화상을 입게 된다. 장고는 기타리스트에게는 생명과도 같은 왼손의 약지와 새끼손가락을 사용할수 없게 되었다. 그의 동생 조셉은 형을 위해 기타를 선물하였고 장고는 사용할 수 있는 세 손가락을 이용하여 새로운 스타일의 연주법을 만들어 내게 된다. 집시의 기타 연주를 재즈에 도입하여 기타 하나로도 풍성한 연주를 구현해낸다.

장고는 음악에 대한 열정으로 정규 음악 교육을 받지 못한 집시라는 출신배경과 화상으로 못쓰게 된 두 손가락이라는 장애를 이겨내었고 전설적인 재즈 기타리스트로 명성을 떨치게 된다.
현재까지도 그의 명성은 바래지 않았는데 그의 이름을 딴 재즈 페스티벌이 해 마다 사모아 쉬르센(Vaux-sur-Seine)에서 열리며 권위있는 재즈상으로써 ‘장고 라인하르트상(Prix Django Reinhardt)’ 이 매년 수여된다.
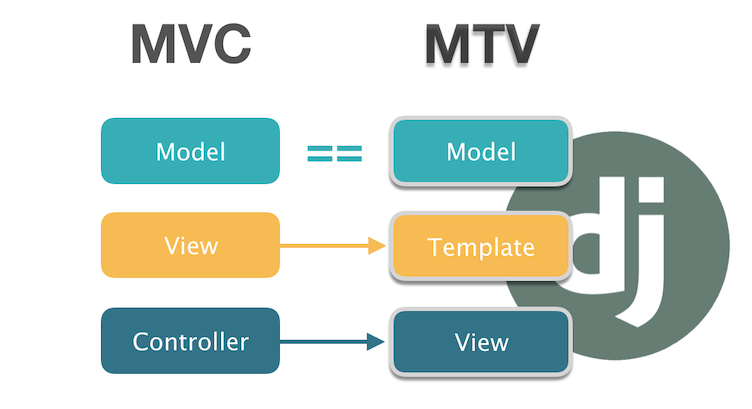
MTV & MVC
MTV : Model Template View
MVC : Model View Controller

Image credit : alchetron.com
장고는 MVC 기반의 프레임워크이다. MVC 패턴은 비즈니스 로직(Business Logic)을 나눠서 나타내기위해 만들어 졌다. 장고에서는 MVC 대신 MTV라고 부른다. 부르는 방법은 다르지만 개념은 같다. 용어만 다르기에 우선 MVC 패턴이 무엇인지에 대해 알아보도록 하겠다.
* Business Logic : Data를 생성, 변경, 저장, 계산, 가공을 하는 'Logic'.
* 비즈니스 로직에 관해서는 다른 포스트에서 예시와 함께 상세히 다룰 예정이다.
1979 : MVC | GUI
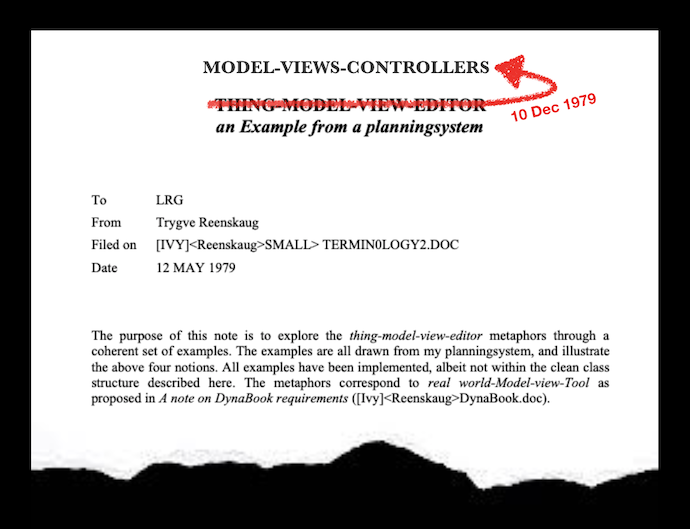
The MVC Pattern은 1930년생 노르웨이인 컴퓨터 공학자 Trygve Reenskaug가 Visiting scientist로서 Xerox 팔로알토 연구소(PARC)에서 근무할 당시 개발한 디자인 패턴이다. 그는 MVC 디자인 패턴을 GUI 기반의 앱을 개발하기 위해 고안하였다. 1979년 5월 12일 MVC 패턴에 관한 논문(Thing-Model-View-Editor)을 게재했다. Reenskaug는 이후 또 다른 제록스 연구원인 Adele Goldberg와 긴 논의 끝에 Pattern의 이름을 Model View Controller로 바꾸게 된다.
* Trygve Reenskaug이름의 발음법이 궁금하다면 ▶︎이곳을 클릭◀︎

GUI의 탄생 보다 먼저 등장한 MVC는 40년넘게 애용되고 있는 디자인 패턴이다. 이 패턴은 하나의 앱, 프로젝트를 구성할 때 그 구성요소를 세 가지 역할로 구분한다. 세 역할의 대표주자는 M(Model), V(View) 그리고 C(Controller) 이다. 분업화되어있는 각자의 역할을 알아보도록 하자.
* 만약 GUI와 MVC에 대해 더 깊이 있게 알고 싶다면 ▶︎이 포스트◀︎를 추천한다.
- Model 모델은 데이터베이스에서 구조화 되어있는 데이터를 나타낸다. 앱에서 사용되는 데이터와 데이터 조직 로직을 처리하는 부분이다.
- View 사용자가 보게되는 UI. 어느 site 를 방문했을 시에 보게되는 화면을 말한다.
- Controller 사용자의 입력을 받고 처리하는 부분이다. Controller는 데이터와 비즈니스 로직의 동작을 관리한다.
예) 유저가 View를 통해 읽은 특정 기사에 Comment를 작성한 후 Post 버튼을 누르는 동작(event)은 Controller를 통해 전달된다.
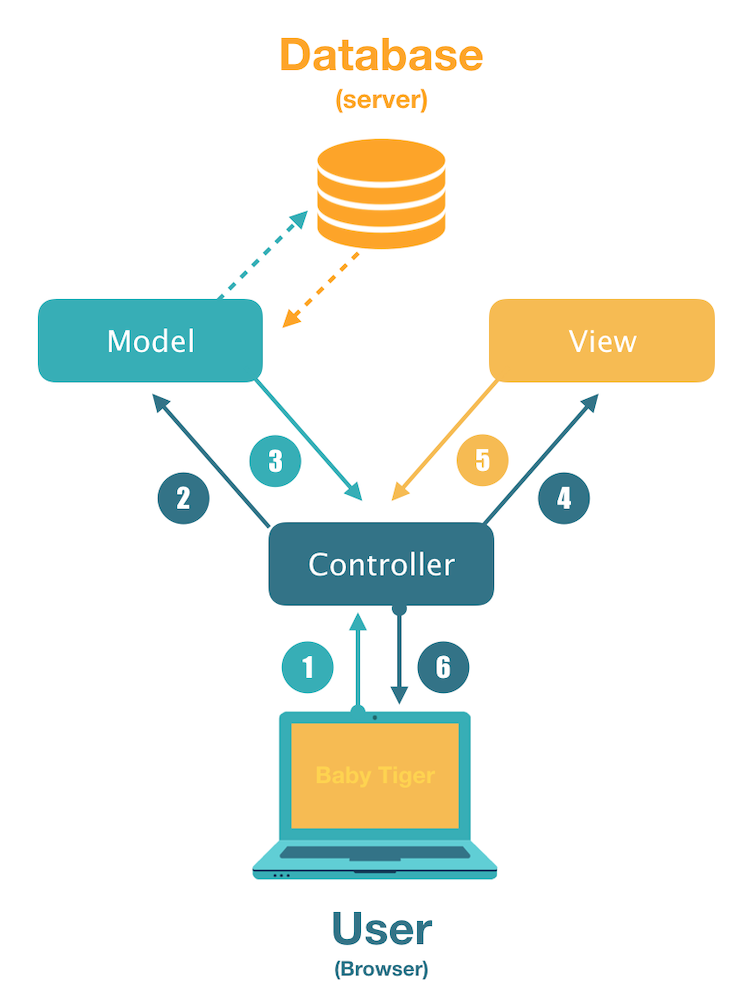
아직까지는 MVC가 애매모호하게 느껴질 것이라 생각된다. 아래에서 그림과 함께 예시를 들어 설명하겠다.
MVC 패턴을 이용하여 만든 블로그 앱에 관한 예)
독자가 이 페이지를 읽고 있는 것은 response 와 request가 성공적으로 이루어졌음을 의미한다. 이 블로그는 React로 만들어졌고 React는 MVC 패턴을 사용하였으므로 블로그 앱에 관한 예는 상당히 적합하다고 생각한다. 현재 읽고 있는 Django라는 포스트를 독자가 클릭하여 볼수 있게 되기까지의 과정을 함께 살펴보자.

- Django라는 포스트를 보고 싶은 유저는 해당 포스트를 클릭 이는 Client(User)가 Server(Web server)에게 해당 포스트(Django)를 보여달라고 요청한 것과 같다.
- 요청이 Controller를 통해 앱으로 전달 클라이언트의 request가 Controller를 거쳐 앱으로 전달되게 된다. Controller는 Model에게 유저가 원하는 Django 포스트의 데이터가 있으면 달라고 요청한다.
- Model이 Django 포스트의 데이터를 Controller에게 건냄 Controller의 지시를 받은 Model은 Django 포스트에 관한 데이터를 DB로 부터 가져와 Controller에게 넘겨준다.
- Controller는 받은 데이터를 View에게 넘김 Controller는 Model로 부터 받은 Django 포스트를 유저에게 보여주기 위해 관련 데이터를 View에게 넘겨준다.
- View는 받은 데이터를 HTML페이지로 만듬 View가 받은 데이터는 사용자 친화적이지 않은 상태이다. 이를 사용자가 이해하기 좋도록 화면에 예쁘게 뿌려주기 위해 HTML 페이지로 만들어 준다. 그리고 이를 다시 Controller에게 전달한다.
- Django 포스트가 유저에게 보여짐 Controller는 HTML로 짜여진 Django 포스트 데이터를 유저에게 보여준다.


Separation of Concern (SoC)
M, V, 그리고 C 각자가 맡은 역할을 충실히 이행하였기에 유저는 Django 포스트를 읽을 수 있었다. 여기서 주목해야 할 것은 기능적 역할 분담이다. 기능을 중심으로 나누어 놓는 이유는 유지보수성, 확장성, 유연성의 증가와 중복코드를 없애기 위함이다.각각의 역할이 확실히 정해져 있기에 코드를 이해하기가 쉽고 테스트하기에도 편리할 뿐더러 여러 개발자들이 협업하기 좋다.
MTV
장고에서는 MVC대신 MTV라 일컫는다. View는 Template으로 Controller는 View라고 보면 된다. Model은 데이터를 DB로 부터 가져오고 수정하고 저장하는 기능을 담당한다. Template은 사용자에게 보여지는 페이지를 만드는 과정을 담당한다. 마지막으로 View는 사용자가 요청한 이벤트들을 기준으로 필요한 함수를 호출하고 데이터를 가공시키는 역할을 담당한다.

Model을 통해 DB를 설계하고 Template을 통해 UI를 설계하며 View를 통해서는 로직을 설계하게 된다.
Django Architecture
장고로 앱을 만들게 된다면 일반적으로 최소 4~5개의 스탭을 수행하게 된다.
- settings.py | settings에 데이터베이스 셋업
- models.py | 모델 작성
- templates.py | 템플릿 작성
- views.py | 뷰 작성
- urls.py | url 작성
settings.py
만약 settings.py에 DB를 설정해 주지 않는다면 장고는 Default로 SQLite 데이터베이스를 생성한다. 장고는 SQLite 외에도 Oracle, MySQL, 그리고 PostgreSQL를 지원한다. 사용하고자 하는 DB가 이 네가지 중에 속한다면 package를 따로 install 할 필요가 없다. 하지만 이 외의 DB를 사용하고자 한다면 package install이 필요하다. 각 DB에 관한 명령문은 아래와 같다.
- IBM DB2 :
pip install ibm_db_django - Firebird :
pip install django-firebird - ADO(Microsoft SQL Server) :
pip install django-mssql - SAP (Sybase) SQL Anywhere :
pip install sqlany-django
자신이 사용하고자 하는 DB가 SQLite이 아니라면 setting.py에서 아래의 코드에 해당하는 부분을 변경해주면 된다.
# settings.py DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': 'mydatabase', } } |
각각의 DB에 맞게 ‘ENGINE’에 해당하는 Value 부분을 바꾸어 주자.
| DATABASE | ENGINE |
|---|---|
| MySQL | django.db.backends.mysql |
| PostgreSQL | django.db.backends.postgresql_psycopg2 |
| Oracle | django.db.backends.oracle |
| IBM DB2 | ibm_db_django |
| ADO | sqlserver_ado |
| Firebird | firebird |
models.py
Model은 ORM기법을 통해 앱에서 사용할 데이터베이스를 class로 매핑 시킨다. Class는 사용될 데이터를 정의한다.
아래의 예시 코드를 보자. Reservation 클래스는 reservations라는 테이블에 매핑된다. 그리고 hotel, room, user, first_name, last_name과 같은 각각의 속성들은 테이블의 컬럼에 매핑될 것이다. 장고에서는 Primary Key를 지정하지 않아도 자동으로 부여해준다.
# models.py # Hotel Reservation Model Example class Reservation(models.Model): hotel = models.ForeignKey(Hotels,on_delete=models.CASCADE) room = models.ForeignKey(Room,on_delete=models.CASCADE) user = models.ForeignKey(User,on_delete=models.CASCADE) first_name = models.CharField(max_length=50) lase_name = models.CharField(max_length=50) check_in = models.DateField() check_out = models.DateField() total_price = models.IntegerField(default = 0) created_at = models.DateTimeField(auto_now_add=True) updated_at = models.DateTimeField(auto_now=True) class Meta: db_table = 'reservations' def __str__(self): return self.last_name |
templates.py
장고는 자체 template을 갖고 있으며 디자이너가 알기 쉬운 문법을 제공해준다. 프로젝트 진행중 디자인적인 부분을 변경해야 할 시에 디자이너는 프로그램 로직은 건들지 않고 디자인 부분만 수정할 수 있다. 이는 template이 있기에 가능한 것이다. 또한 이 template은 python code로도 작성 가능하다.
* 확장자 : .html
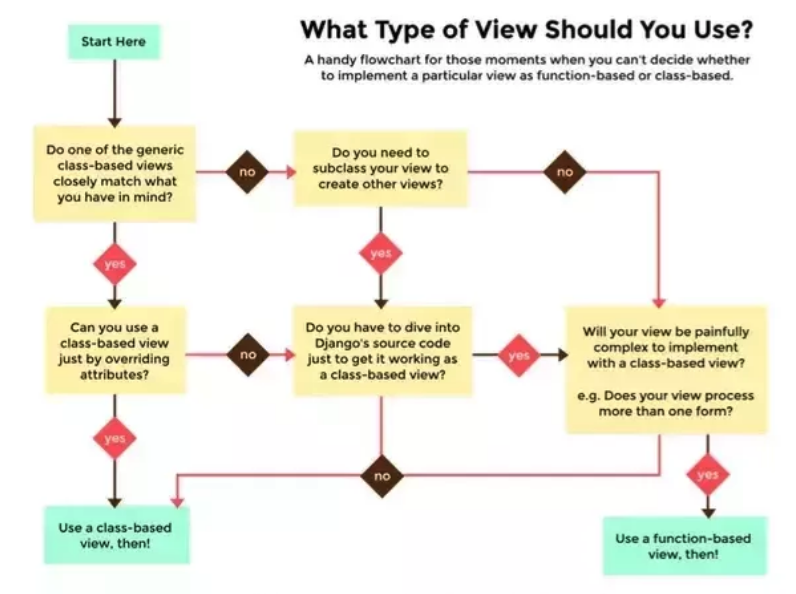
views.py
장고에서 view를 작성할수 있는 방법은 두가지가 있다. FBVs(Function Based Views)와 CBVS(Class Based Views)이다. 처음 장고가 만들어졌을 때는 함수형 View만 존재했었지만 이후 함수형 view의 단점을 보완한 클래스형 view를 추가하게 된다. 함수형과 클래스형이 각각 필요한 때가 다르기 때문에 아래 표를 참고하여 자신에게 맞는 방법을 선택하도록 하자.

urls.py
Python의 URL은 타언어의 URL지정방식보다 직관적이기에 이해하기 쉽다. 처리 함수(또는 클래스)와 URL을 매핑하기에 개발자에게 유연성을 제공해준다.
# urls.py # Sample Source Code : www.fullstackpython.com from django.urls import path, re_path from . import views urlpatterns = [ path('', views.HomePageView.as_view()), path('about/', views.AboutPageView.as_view(, name='about'), path('countries/', views.CountryAreaListView.as_view()), path('countries/<int:pk>/', views.CountryAreaDetailView.as_view()), path('sites/', views.SiteListView.as_view()), path('sites/<int:pk>/', views.SiteDetailView.as_view()), path('sites/new/', views.SiteCreateView.as_view()), path('sites/<int:pk>/delete/', views.SiteDeleteView.as_view()), path('sites/<int:pk>/update/', views.SiteUpdateView.as_view()), path('sites/search', views.SiteFilterView.as_view()) ] |
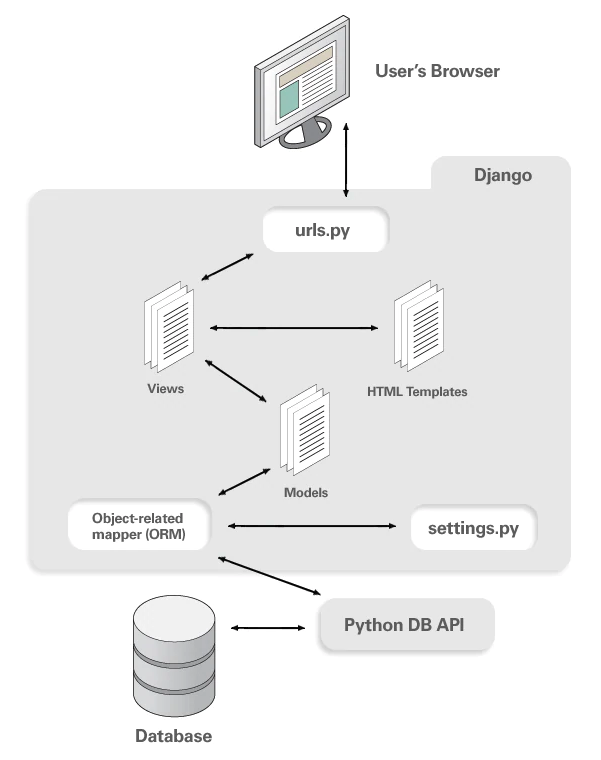
High-level View
우리는 위에서 앱 개발시 거치게 되는 과정을 settings.py → models.py → templates.py → views.py → urls.py 의 순서대로 살펴보았다. 하지만 유저의 입장에서는 이와 정 반대의 순서를 거치게 된다. 아래 그림을 확인해보자.

- 유저(client)가 Request를 보냄
- URLconf 모듈을 통해 URL을 분석
- URL 분석 결과를 통해 URL에 대한 처리를 담당할 View를 결정
- 해당 View는 로직을 실행
- DB처리가 필요할시 Model을 통해 처리후 결과 return
- Template을 통해 client에게 줄 HTML 파일 생성
- View는 생성된 HTML 파일을 Client에게 response함
이번 포스트에서 우리는 장고의 탄생, 원리, 디자인 패턴, 구조등을 알아보았다. 실질적인 장고를 통한 웹 앱 개발에 관한 내용은 다른 포스트에서 살펴볼 것이다.
Reference
- Introduction to MVC Architecture and Separation of Concerns: Part 1
- JSP model 1 architecture
- JSP model 2 architecture
- Lawrence Journal-World
- Middleware Ordering
- MVC Pattern and Django
- Prix Django Reinhardt
- Set up a database for a Django project
- Simon Willison’s Weblog
- The Definitive Guide to Django: Web Development Done Right
- The first GUIs
- The original MVC reports
- Top 10 Django Apps and Why Companies Are Betting on This Framework
- Trygve Reenskaug
- What is Model View Controller AKA MVC
- What was before MVC?
- Why does this project exist?
- Why is the Django framework called Django?