
HTML의 기초적인 용어 및 용도를 살펴보자.
HTML
tag는 세 종류로 나뉜다.
- 시작 태그 <span> <p> <body> <html>
- 종료 태그 </span> </p> </body> </html>
- 빈 태그 <br> <li> <img> <hr> <area> <track> <input>
HTML의 기초적인 구성요소를 살펴보자면 아래와 같다.
- element 요소
- attribute 속성
- value 값
- content 내용
위의 단어들을 이해하기 쉽게 그림으로 알아보자.
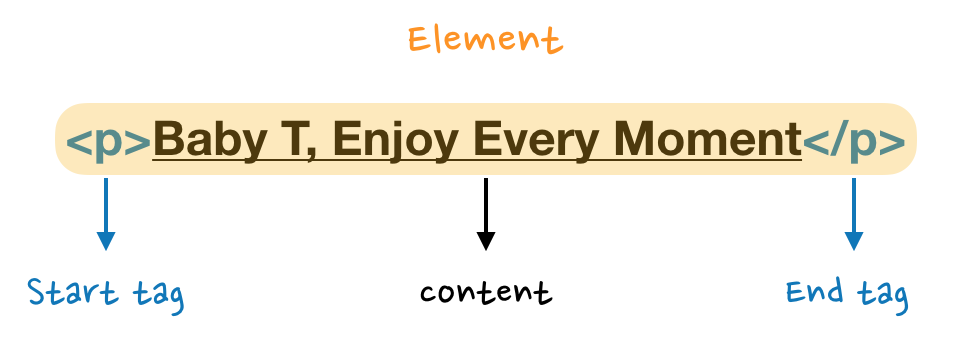
 시작태그는 <p>, 종료태그는 </p>, content는 Baby T, Enjoy Every Moment이다. Element는 시작태그 + content + 종료태그, 즉 <p>Baby T, Enjoy Every Moment</p>를 말한다.
시작태그는 <p>, 종료태그는 </p>, content는 Baby T, Enjoy Every Moment이다. Element는 시작태그 + content + 종료태그, 즉 <p>Baby T, Enjoy Every Moment</p>를 말한다.
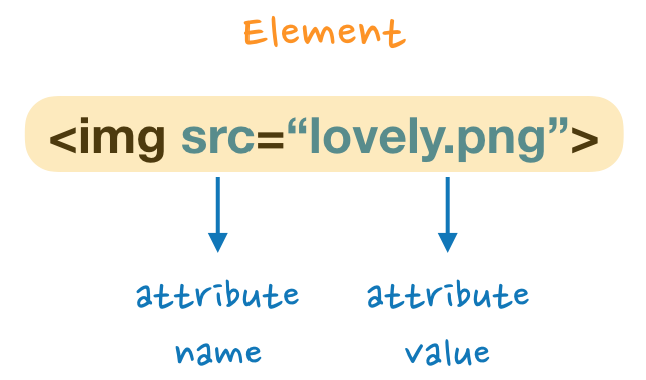
다른 예로 빈 태그의 경우를 봐보자.
 이 요소는 컨텐츠가 존재하지 않는데 꺽쇠의 시작부터 끝까지가 요소가 된다. src는 속성의 이름, 그리고 "lovely.png"는 속성의 값이 된다.
이 요소는 컨텐츠가 존재하지 않는데 꺽쇠의 시작부터 끝까지가 요소가 된다. src는 속성의 이름, 그리고 "lovely.png"는 속성의 값이 된다.
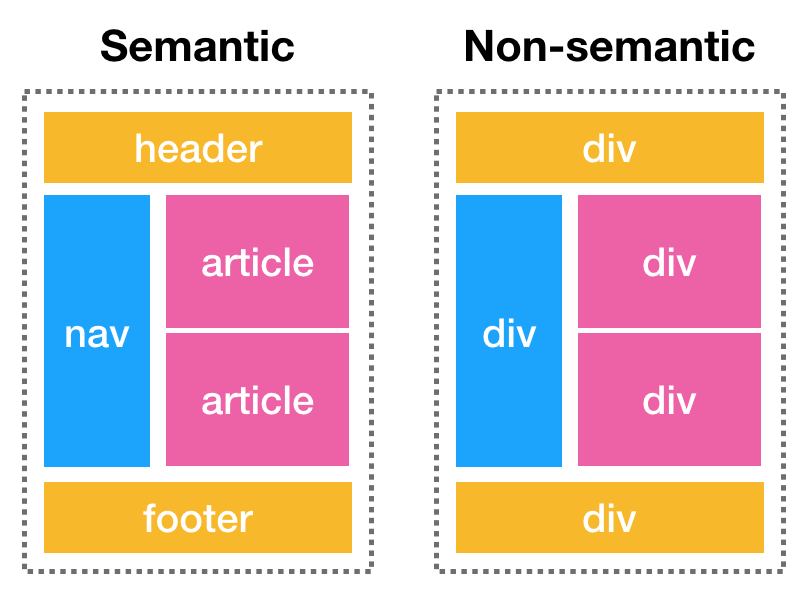
Semantic Element Vs. Non-semantic Element

Semantic Element: 의미를 가지고 있는 요소
<header> <footer> <table> <article> <aside> <time>
Non-semantic Element: 의미를 가지고 있지 않은 요소
<div> <span>
Semantic Element를 잘 쓰는 것이 중요하다. 이를 잘 활용한다는 것은 컨텐츠의 계층구조를 잘 알고 있다는 것을 뜻한다. 적재적소에 Semantic Element를 사용하지 못하고 본 의미에 벗어난 채로 사용하게 되면 안쓰느니만 못하다.
여기서 말하는 '의미'란? 개발자 뿐만아니라 기계도 알아들을 수 있는 뜻을 갖고 있는 것을 말한다. 즉, 태그만 보고 기계와 개발자는 명확한 의미를 알 수 있다.
개발자와 기계가 의미를 알 수 있도록 시맨틱 요소를 사용하는 것이 왜 중요할까?
크게 세 가지 이유를 들 수 있겠다. 접근성, 관리(유지보수), 그리고 SEO 측면이다.
- 접근성 더 많은 유저들에게 접근이 가능하다. 스크린을 볼 수 없는 시각장애인들뿐만 아니라 Stylesheet이 적용되지 않은 브라우저를 사용하는 유저에게도 접근이 가능해진다.
- SEO 기계가 태그의 의미를 세세히 알 수 있다는 것은 검색에 최적화 되어 있다는 것과 같다. 이는 해당 페이지의 노출의 우선순위가 타 페이지(의미 없는 태그를 사용한 페이지)보다 높아지는 것을 뜻한다.
- 관리 협업이 필수인 프로그래밍 분야에서는 관리하기 좋은 코드를 잘 짤 줄 알아야 한다. 알아보기 좋은 코드는 타 개발자에게도 이득이지만 시간이 한참 흐른후 희미해진 기억을 가진 미래의 자신에게도 충분히 플러스 요소가 된다.
Reference
HTML5 Semantic Elements
SEMANTIC HTML FOR MEANINGFUL WEBPAGES
Empty Elements