
CSS 적용 방법
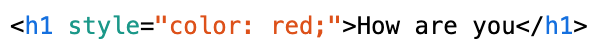
- Inline Style 인라인 스타일
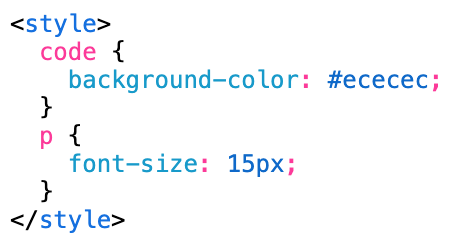
- Style Tag 스타일 태그 HTML 파일 안에 <style>을 이용하여 CSS 코드를 작성하는 방법이다.
- Inside CSS File
 이 방법은 html의 시작태그 안에 작성하는 방법이다.
이 방법은 html의 시작태그 안에 작성하는 방법이다. 태그에 그대로 CSS를 작성하면 되기에 편리하긴 하지만 코드 가독성이 떨어지게 된다. 코드가 길어지면 길어질수록 HTML 과 CSS가 서로 뒤섞여 있기에 유지보수하기가 힘들어진다.
<style>이 안에 CSS 코드를 작성<\style>

 따로 .css 파일을 만들어 CSS코드만 작성하는 방법이다.
따로 .css 파일을 만들어 CSS코드만 작성하는 방법이다. HTML파일과 분리되어 있기에 유지보수 그리고 확장성이 좋아진다. 개발자와 디자이너가 일을 분담하여 처리할 수 있다.
1, 2번은 HTML파일안에 CSS를 함께 작성하는 방법이다. 뼈대인 HTML과 꾸밈속성을 지닌 CSS는 서로 분리시켜주는 것이 여러모로 좋기에 될수 있으면 3번 방법을 사용하도록 하자.
Colors
어디에서나 존재하는 색은 그 자체로 많은 정보를 담고 있다. 우리가 인식가능한 색(가시광선: 380mm-800mm 사이의 파장)은 빛의 파장에 따라 결정된다. 서로 다른 파장의 빛은 우리의 눈을 통해 유입되고 뇌는 각각의 정보를 우리가 아는 색으로 전환시켜준다.
연구결과에 따르면 첫 느낌(사람이든 물건이든)은 90초 안에 결정된다고 한다. 마케팅 측면에서 색의 이해도는 중요하다. 수많은 정보가 쏟아지는 시대에 색상을 잘 활용할줄 안다는 것은 그만큼의 파워를 지녔다고 볼 수 있다. 적절한 색의 혼합과 사용으로 자사의 제품을 타사의 제품과 차별시켜주는 효과를 만들어 낼 수 있다. 웹사이트, UI도 마찬가지이다.
그럼 브라우저에서 지원하는 색상의 기능을 알아보자.
색을 표현하는 방법으로는 RGB, RGBA, Hex HSL, HSLA , HWB, 그리고 Predefined Colors 가 있다. 제일 기초적인 방법으로는 Predefined keyword를 사용하는 것이다.
16-predefined Colors
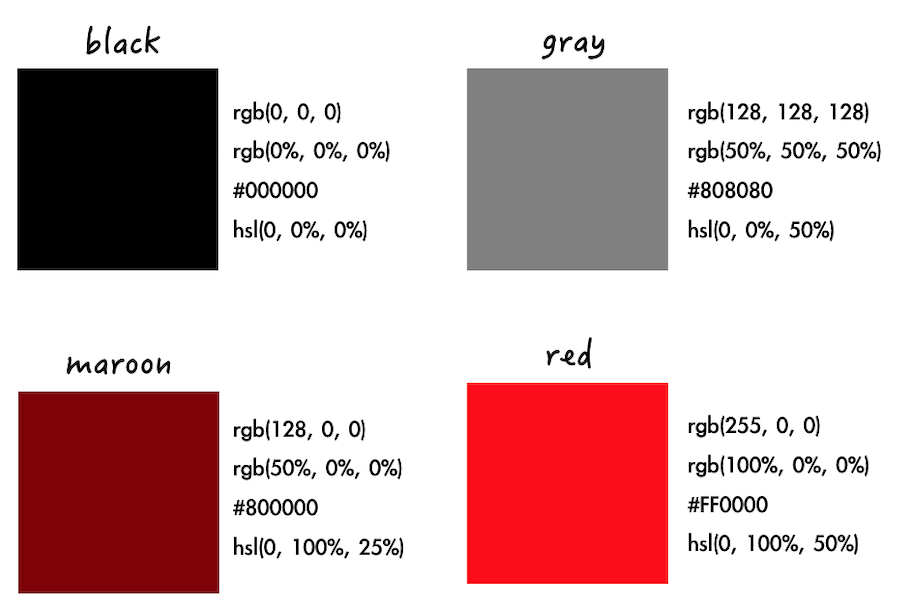
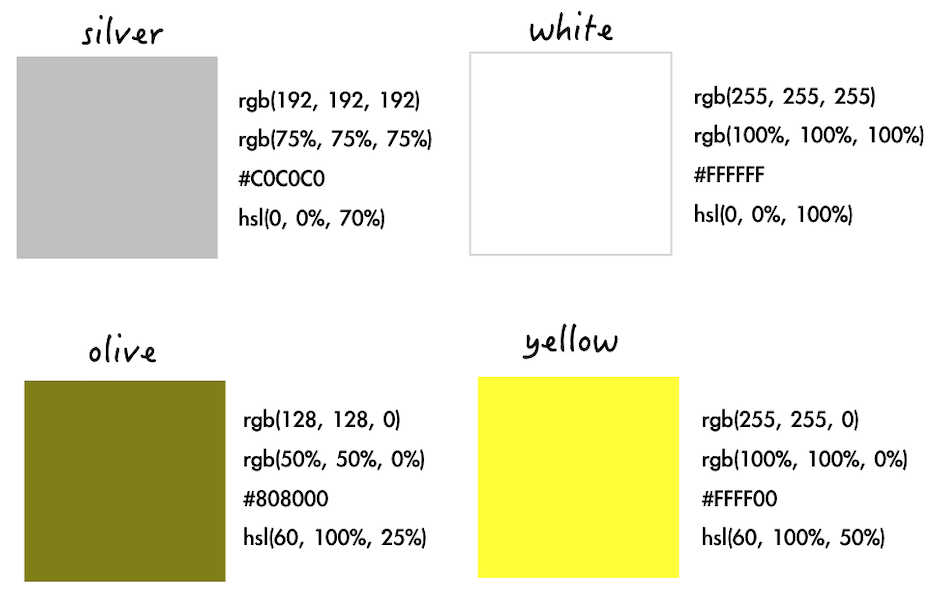
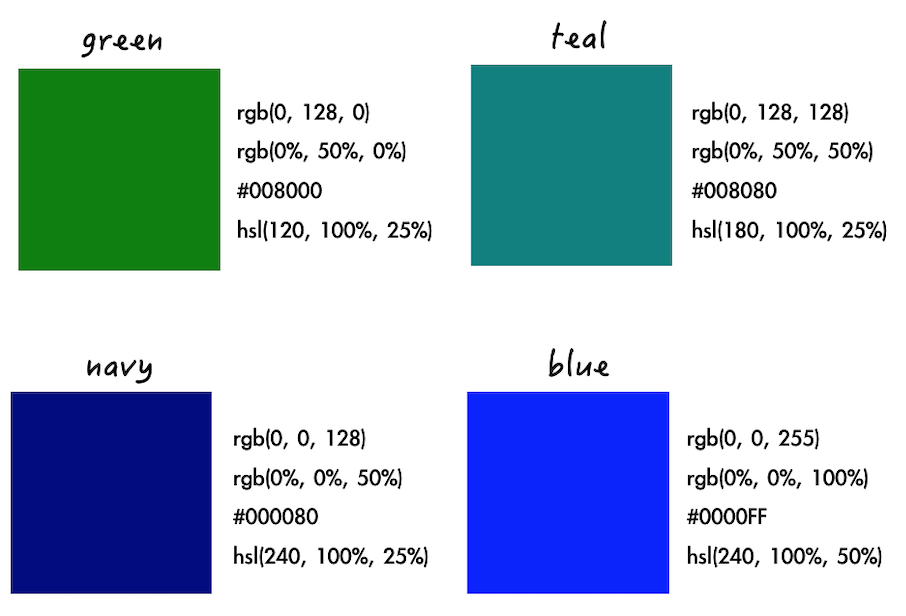
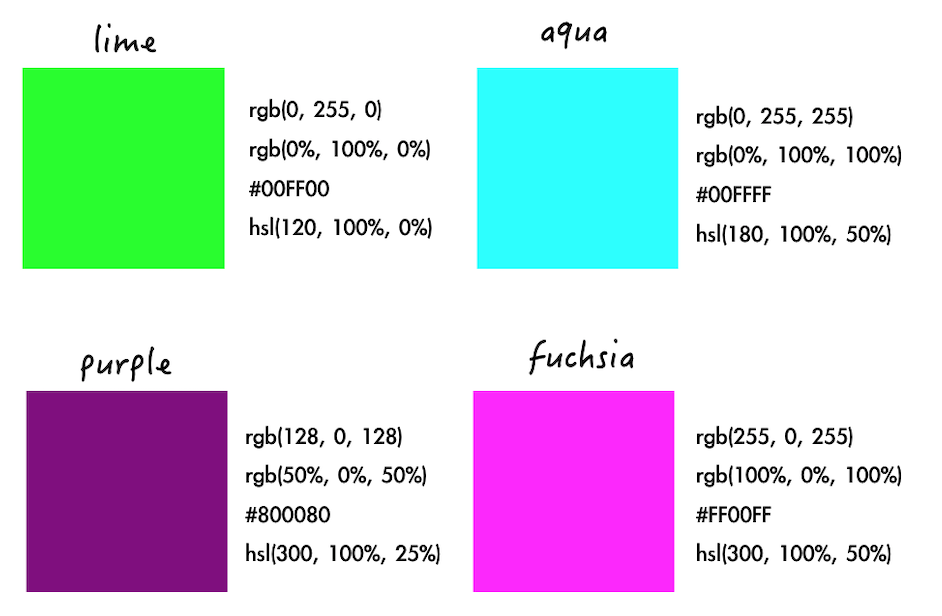
Predefined Colors란 미리 정의되어 있는 색깔을 말한다. 대략 140개의 정의되어 있는 색상중에서 16가지 색상에 대해 알아보자.
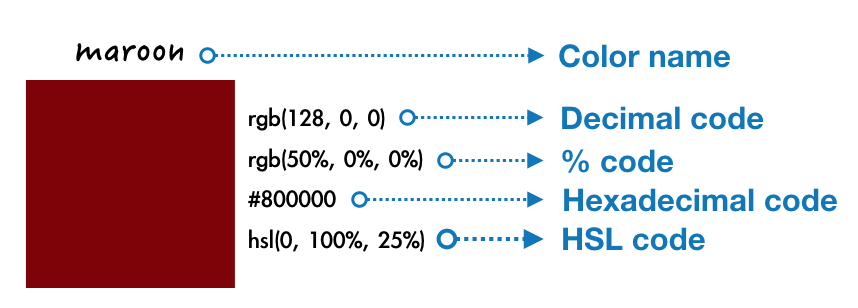
 maroon이란 키워드로 이미 정의되어 있는 색상이다.
maroon이란 키워드로 이미 정의되어 있는 색상이다.
Color name은 색상의 이름으로 그대로 사용가능하다.



 각각의 rgb, hex 코드들을 서로 비교해보면 알겠지만 rgb(75%, 75%, 75%)처럼 단순화 된 숫자들의 조합으로 이루어져 있다. Color Name 그대로 입력할 수 있기에 편하긴 하지만 디자인을 하는데는 적합하지 않다. 위의 색깔들은 오래 쳐다보면 눈에 피로도만 증가시킬 뿐이다.
각각의 rgb, hex 코드들을 서로 비교해보면 알겠지만 rgb(75%, 75%, 75%)처럼 단순화 된 숫자들의 조합으로 이루어져 있다. Color Name 그대로 입력할 수 있기에 편하긴 하지만 디자인을 하는데는 적합하지 않다. 위의 색깔들은 오래 쳐다보면 눈에 피로도만 증가시킬 뿐이다.
그렇다면 웹상에서 색상을 표현하는 대표적인 다른 방법들을 알아보겠다.
크게 네 종류로 나눌 수 있는데 RGB, HEX, HSL, 그리고 HWB이다.
- RGB 거의 모든 브라우저에서 지원되는 색 표현 방식
- Hex Hex는 Hexadecimal 방법으로 색을 표현한다.
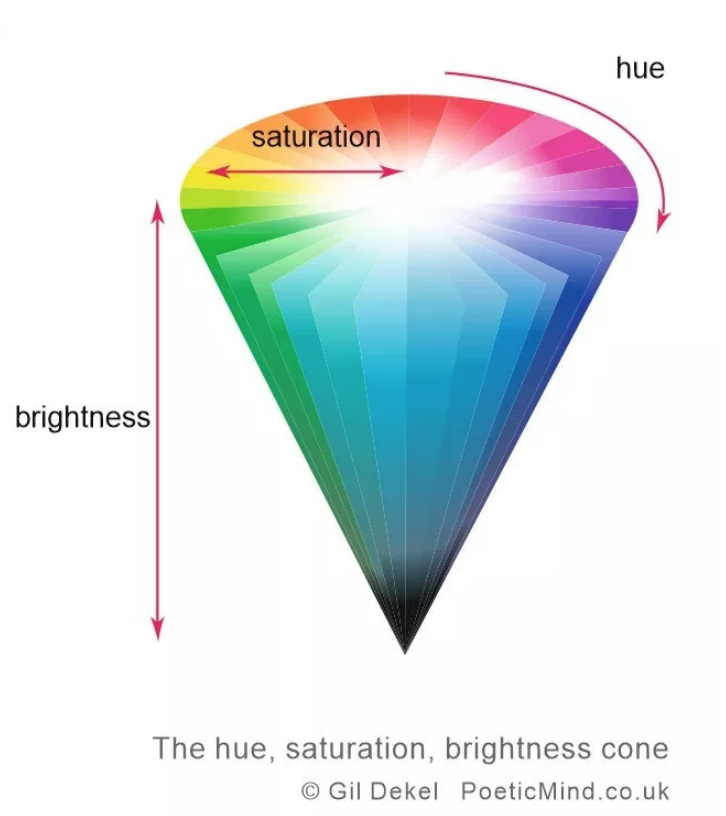
- HSL HSL는 H : Hue S : Saturation L : Lightness 의 약자로서 색의 세 가지 속성을 설정 가능하다.
- HWB HWB는 H : Hue W : Whiteness B : Blackness 의 약자이다. HWB 색상 표기법은 CSS4 에서 추가되었다. 지원되지 않는 브라우저들이 있으니 주의하여 사용하도록 하자.
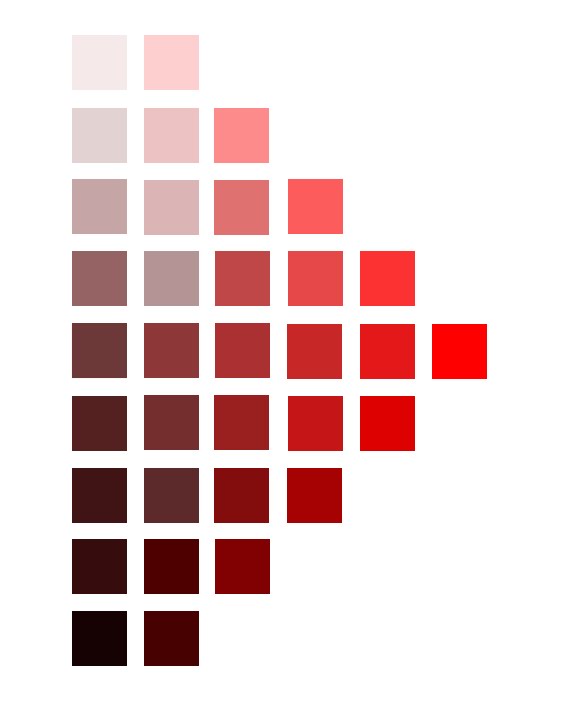
RGB는 빛의 삼원색인 Red의 R, Green의 G, Blue의 B를 뜻한다.
이 세가지 색을 잘 혼합하여 다른 색들을 만들어 낸다. 선택 가능한 숫자의 범위는 0부터 255까지이다. 또는 0~100%로도 선택할 수 있다.
255까지인 이유는 2진법을 사용하는 컴퓨터의 특성 때문인데 2의 8승으로써 총 선택 가능한 범위는 256이다.
0부터 카운팅을 시작하였기에 255가 되었다.
만약 0-255까지의 범위를 넘어서서 선택하게 되면 어떻게 될까?
 음수를 선택하였다면 0으로 자동 변환이 되며 maximum number인 255를 넘어선 값을 입력한다면 자동으로 255값이 선택되어진다.
음수를 선택하였다면 0으로 자동 변환이 되며 maximum number인 255를 넘어선 값을 입력한다면 자동으로 255값이 선택되어진다.
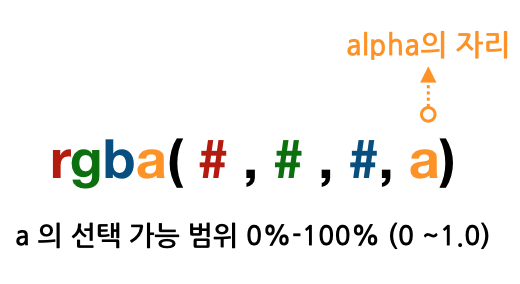
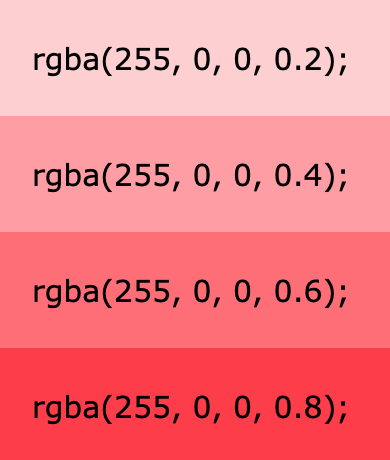
RGBA는 기존 RGB에 A(alpha)를 더한 확장된 개념이다. 여기서의 Alpha는 투명도를 담당한다.
 값의 범위는 0~100% 사이의 값 또는 0~1.0 사이의 값으로 선택 가능하다.
값의 범위는 0~100% 사이의 값 또는 0~1.0 사이의 값으로 선택 가능하다.0은 완전한 투명 100은 완전한 불투명의 값이다.
아래 이미지는 투명값만 달리한 rgba코드의 정보이다.

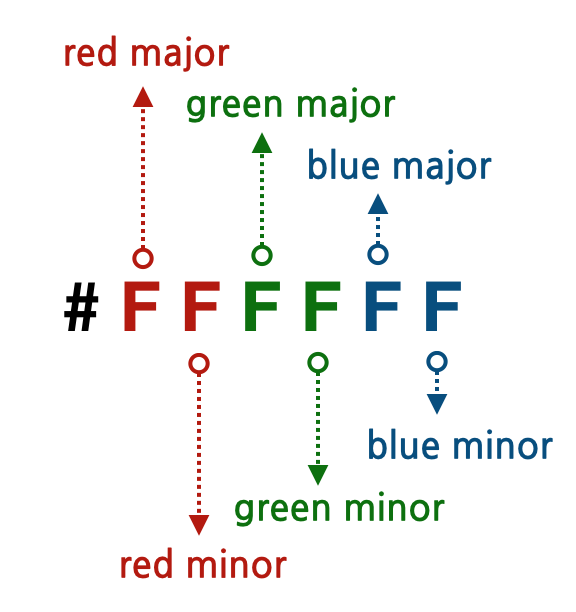
기본적인 개념은 RGB와 같지만 값을 표현시 16진수를 사용하는 것 뿐이다. 00-FF를 이용하여 다양한 색을 표현 가능하다.
 #000000 : 검정 | 빛이 하나도 들어오지 않음을 뜻한다.
#000000 : 검정 | 빛이 하나도 들어오지 않음을 뜻한다. #ffffff : 하양 | 빛이 모두 들어왔음을 뜻한다.
모든 색은 색상, 채도, 그리고 명도라는 세 가지 속성을 갖고 있다. Saturation은 색의 선명한 정도를 말한다. Lightness는 색의 밝기를 의미하는데, 명도가 높다는 것은 흰색에 가깝다는 것을 뜻한다. 명도가 낮을수록 검은색에 가까워진다.


이로써 기본적인 색상 표현법은 다 알아 보았다. 사실상 모든 색상의 코드를 다 알기란 불가능하다. 어떤 특정 색을 사용하고자할 때 우리에겐 google이라는 좋은 친구가 있으니 googling하여 원하는 색을 표현하자.
Reference
Defining Colors in CSS
Impact of color on marketing
빛의 파장과 색온도
Sixteen Predefined Colors in HTML
CSS Colors
Hue, saturation and brightness (HSB)