
ES6 : Arrow Function
앞으로 React에 관한 글도 연재할 생각이다. 그렇기에 React 시작전 선행학습 해야할 ES6문법에 관한 중요한 기능들을 하나씩 posting 해 나갈 예정이다. 이번 포스팅에서는 화살표 함수를 다루겠다.
ES6 에 등장한 새로운 기능들이 많이 있다.
Arrow function이라 불리우는 함수는 => 부호를 통해 구현한다. 화살표함수는 ES6의 새로운 기능중에서 사람들이 제일 애용하는 기능중 하나이다. 아래에서 화살표함수 특징에 대해 하나씩 살펴보며 사랑받는 이유에 대해 알아보자.
화살표 함수의 또 다른 이름은 Fat arrow function이다. ( => Fat arrow 라 지칭 ) | ( -> Thin arrow 라 지칭 )
Coffee Script같은 경우에는 fat arrow(=>)와 , thin arrow(->) 모두를 사용한다.
화살표 함수의 특징
| 간결성 ⬆ | 화살표함수를 사용함으로 인해 코드의 군더더기가 제거되고 깔끔한 모습을 갖추게 된다. |
| 익명성 ➕ | 모든 화살표함수는 익명함수이다. |
| this ✖ | 화살표 함수는 자신의 this값을 정의하지 않는다. |
| 생성자 ✖ | 화살표 함수는 생성자를 사용할 수 없다. 당연히 new 연산자 또한 사용불가 |
나열한 화살표 함수의 특징들을 기존 ES5문법의 보통 함수와 비교하며 자세히 알아보도록 하자.
Arrow Function Vs. Regular Function

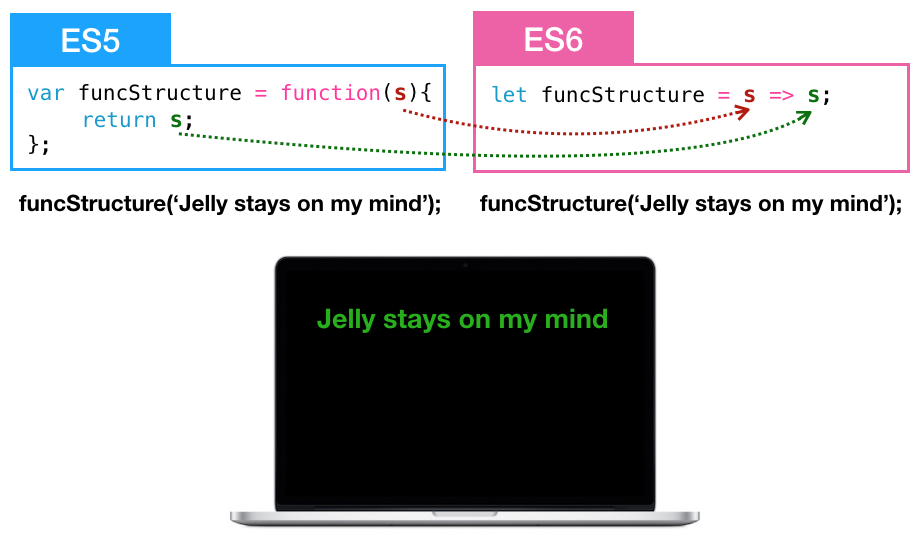
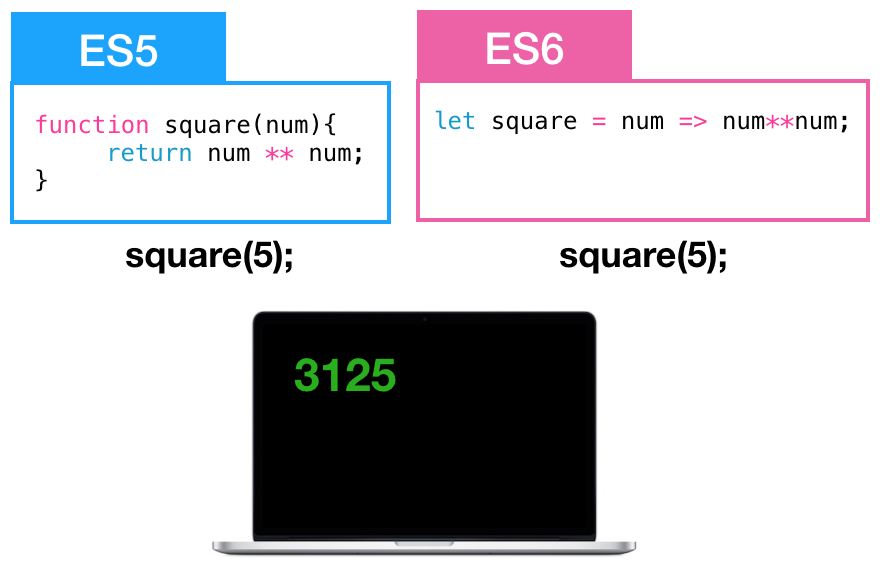
기존의 ES5 함수(Regular function)와 ES6화살표함수간에는 여러가지 차이점이 존재한다. Image 01을 보면 화살표 함수의 사용으로 인해 코드가 한결 간결해졌다는 것을 알 수 있다. 그럼 지금부터는 화살표 함수가 가진 특징들을 예시와 함께 알아보자.
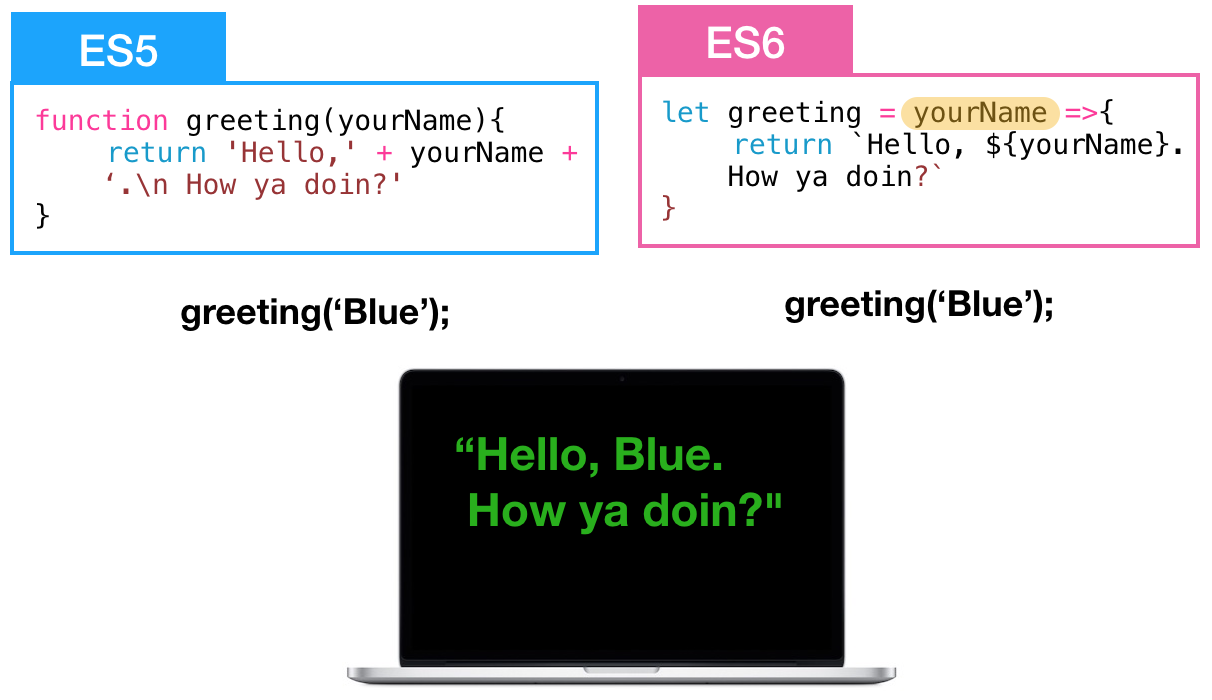
- 간결성 화살표함수의 간결성은 생략으로 비롯된다. 기존 함수에서는 생략할 수 없었던 token들을 생략 가능하다. 그 토큰들은 아래와 같다.
- { } 중괄호
- ( ) 소괄호
- return 리턴 키워드
- Parameter 가 없을시 소괄호 생략 불가.
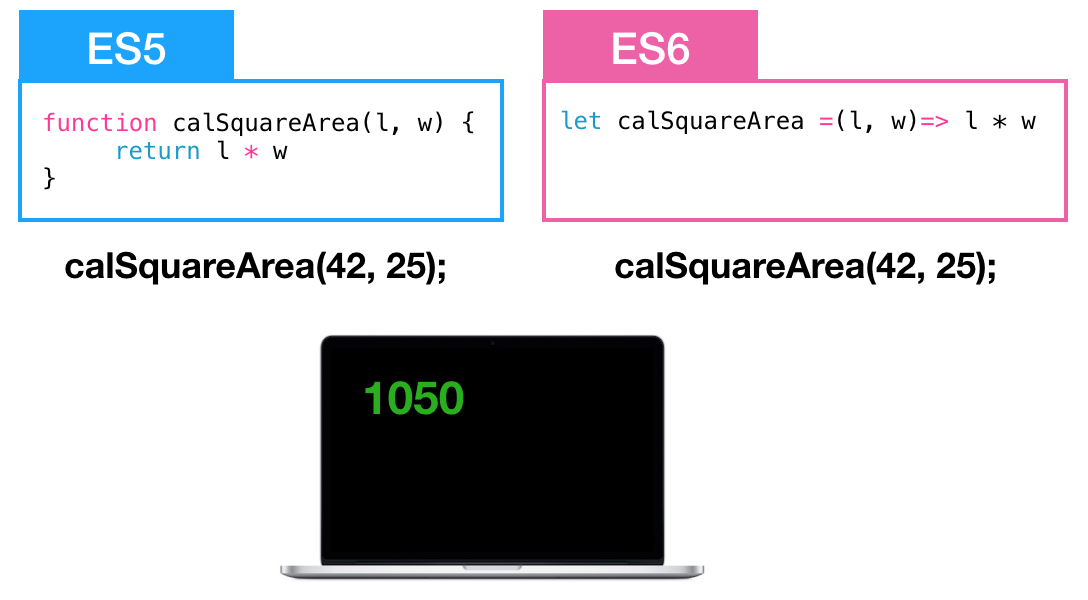
- Parameter 가 한개일시 소괄호 생략 가능.
- Parameter 가 두개 이상 소괄호 생략 불가.
- return 화살표함수에서는 묵시적으로 리턴을 해주기 때문에 return이라는 키워드를 생략 가능하다. 단, 명령문이 한줄로만 작성된 경우에 한해서이다. return문과 중괄호가 생략된 것을 볼 수 있다.
- 중괄호 화살표 안의 명령문이 한 문장일 경우 중괄호를 생략가능하다.
- 익명성 화살표함수는 항상 익명함수이다.
- this와 binding 화살표함수의 this는 보통의 함수와 다르게 동작한다.
- 생성자 constructor 화살표 함수의 또다른 특징은 생성자로 사용할 수 없다는 것이다.

왼쪽의 ES5 문법과 오른쪽의 ES6문법의 parameter 부분을 봐보라. ES5 문법에 소괄호를 생략한다면 오류가 발생하지만 ES6는 그렇지가 않다.


!!중괄호를 함께 생략해주어야 한다!!

두 문장 이상일 시에는 { }를 빼먹지 말고 작성해주어야 한다.

명령문이 두문장 이상인 경우에는 중괄호를 생략할 수 없다.
익명함수라는 것은 이름이 없는 함수를 뜻하는데 이름을 부르지 않아도 만들어진 해당 위치에서 실행 가능하다.
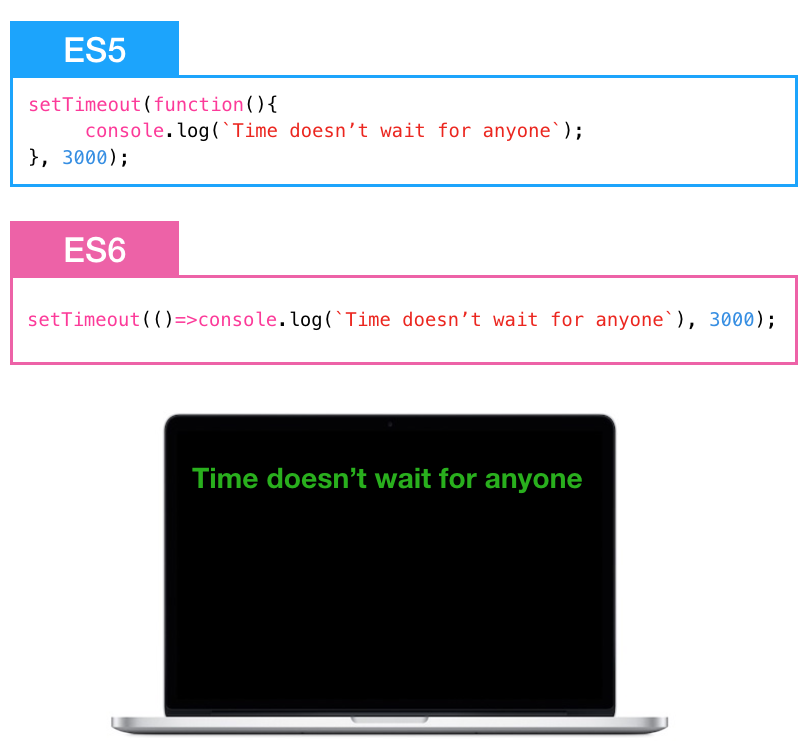
setTimeout() 의 예를 들어보자. 3초 후에 메세지를 콘솔에 띄우는 코드이다. 해당 코드를 작성하면 콘솔창에 3초 후에 Time doesn’t wait for anyone 라는 문자열이 뜬다.

기존에 여러줄에 작성해야 했던 코드는 한줄로 짧아 졌으며 함수 이름 자체를 사용하지 않아도 된다.
Regular function은 호출시에 this가 동적으로 결정된다면 arrow function은 함수 생성당시 this가 정적으로 결정된다. 자신이 위치한 상위 스코프를 this로 binding한다. 즉, 화살표함수의 this를 알기 위해서는 생성됬을시 화살표 함수의 상위 스코프를 참고하면 된다. 정적으로 this 가 결정되는 화살표 함수의 특성으로 인해 call, apply, bind메소드를 사용할 수 없다. (this가 한번 결정되었으므로 변경 불가)
이렇게 this에 바인딩할 객체가 정적으로 결정되는 this를 Lexical this라고 한다.
보통의 함수같은 경우 함수를 생성할 시에
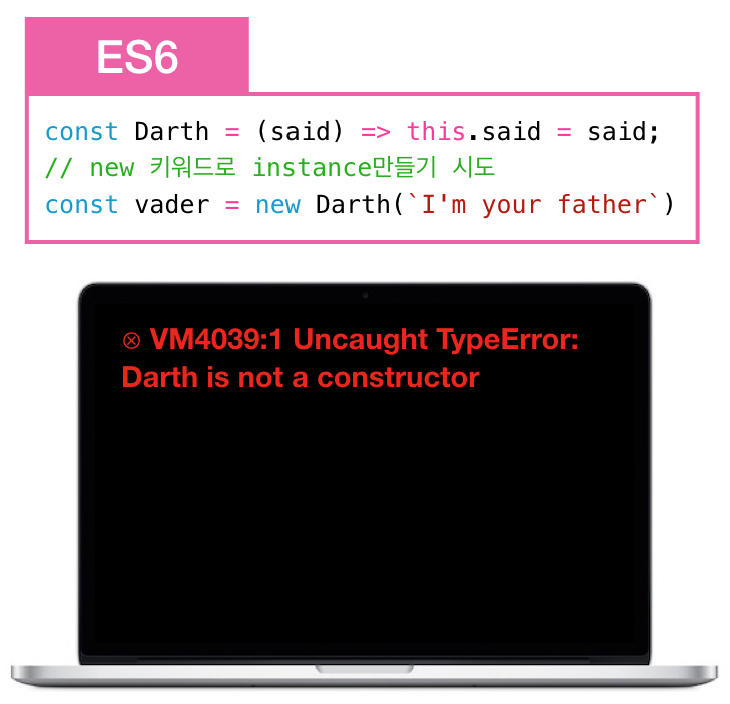
prototype 프로퍼티가 자동으로 만들어진다. 하지만 화살표함수는 prototype 프로퍼티가 생성되지 않을 뿐더러 arguments키워드, 그리고 내부 메소드도 없다. 이 말은 화살표 함수를 이용해 인스턴스를 만들지 못한다는 뜻이다. 그렇기에 생성자로써의 역할을 할 수가 없다.아래의 예시를 보라. 화살표 함수를 통해 instance를 생성하려 했지만 TypeError가 뜨는 것을 볼 수 있다.

Reference